http://www.tagindex.com/index.html TAG <index>
http://www.openspc2.org/ 見やすい!
http://www.htmq.com/index.htm HTML クイックリファレンス
http://www.tohoho-web.com/css/basic.htm とほほのスタイルシート入門(基礎知識)
http://www.netdive.jp/javascript.asp
JavaScript 簡潔にまとまっていて好感
https://www.buildinsider.net/web/chromedevtools/01 Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
001 標準ひな形
002 ヒストリーを使って簡単に戻る方法
003 コメントの入れ方
004 ファイルのアップロードの仕方
005 URLの相対指定について
006 スタイルシートのとある見本
007 リンクにフォーカスが有るとき、目立たせるようにする(スタイルシート)
008 JavaScriptの埋め込み
009 フォームのアンロードイベントのあれこれ
010 ソースを見せるタグアレコレ
011 ブラウザの大きさを画面の最大にする
012 スタイルシートを複数使用した時の優先度
013 スタイルシートの色指定を初期値に戻す方法
014 テーブルで項目が無いところがヘコマナイ時
015 タイマー関数群
016 アクセスキーって何?
017 フレームを使ったフォームの閉じ方
018 指定したページの最新が必ず表示されるようにする為に
019 IMEモードの制御
020 Formコントロールの使用不可/使用可の切替
021 Formコントロールの表示/非表示の切替
022 スクロールバーの表示/非表示切替
023 更新日付をページに貼り付ける際の注意
024 検索エンジンのクローラーに登録されないようにする方法
025 ブラウザフォームを固定サイズで表示するには?
20041225 定義語タグ
20050121-1 GETとPOSTの違い
20050126-1 複数のサブミットボタンがあるときの機能分けのhtml側サンプル
20050203-1 表示文字全体を特定のフォントにしたい場合
20050209-1 http系のコード一覧
20050614_罫線の細い表を、作成する為には_
20050720 別ページへ自動ジャンプ
20080307 サーチエンジンに自分のページを登録する方法
20090415_ソースコードのサンプルをHTMLに掲載するときに便利
20090521_スタイルシートのチェック
20090823_右クリック禁止アレコレ
20090824_2重送信禁止
20090909_HTMLファイルの最終更新日を表示する
20090918_Ajax的にデータを読み込み 〜事はじめ〜
20090920_JQuery_ダウンロード
20090920_JQuery基本_
20091013_Aタグでサブミットしたい
20091107_IEのHTMLデバッガ
20091201_スタイルシートのキャラクタセット
20091201_キャラクタセットの正式な名前
20100105_画面の上部にタイトル部分をデザインしよう
20100105_スタイルシート_CSSの_指定方法
201001151_ブラウザの横幅に影響されないようにしたい
20100115_縦中央の配置
20100115_非表示のテーブル
20100116_チェックボックス_ラジオボタンのGIF素材
20100126_ReadOnlyのテキストボックスの設定
20100126_radioボタンの初期値を設定する_JQuery
20100128_チェックボックス_の初期値を設定する_
20100316_TABLEの表示速度についてのアレコレ
20220123 JavaScript 変数/関数 未定義判定
20230708 target="_blank が効かない
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta http-equiv="Content-Style-Type" content="text/css"> <META http-equiv="Pragma" content="no-cache"> <META http-equiv="Cache-Control" content="no-cache"> <title>No Tiltle.</title> <link rel="stylesheet" type="text/css" href="/shodai_base.css"> <style type="text/css"> /*追加のスタイルを追加*/ </style> <script type="text/javascript"> <!-- function test(){ } // --> </script> </head> <body> <h2> <script language="JavaScript"> document.write(document.title); //タイトルの表示 </script> </h2> <p>LastUpdate: <!--webbot bot="Timestamp" S-Type="EDITED" S-Format="%Y/%m/%d %H:%M:%S" --> </p> <p> <a href="javascript:history.go(-1)">戻る</a > <script language="JavaScript">document.write(document.lastModified);</script> </p> <hr> <hr><!-- ここまで本文 ------------------------------> <p><a href="javascript:history.go(-1)">戻る</p></body> </html>
2001/10/29
2009/10/06
HTML5対応版
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
- <meta charset="UTF-8">
- <meta name="keywords" content="">
- <meta name="description" content="JavaScript">
- <meta name="author" content="shodai" />
- <!-- IE(Internet Explorer)用のおまじない。 -->
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
-
- <!-- 電話番号が自動的にリンク扱いにされるのを防ぐ。 -->
- <meta name="format-detection" content="telephone=no" />
- <!-- ウィンドウのサイズによってデザインが変わるレスポンシブデザインを適用できるようにする。 -->
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <title>ほげほげについて</title>
- <link rel="stylesheet" href="../shodai_base.css">
- <style>
- </style>
- </head>
- <body>
- <header>
- <h2 id=pageTitle></h2>
- <p>
- <a href="/">Home</a > <a href="javascript:history.go(-1)">戻る</a > <span id="lastModified"></span>
- </p>
- <hr>
- <hr>
- <script>
- //先頭のタイトル文字の設定
- document.getElementById("pageTitle").innerText= document.title
- //最終更新日時の設定
- document.getElementById("lastModified").innerText= document.lastModified
- </script>
- </header>
- <nav>
- <a href="#YYYYMMDD ほげほげの方法">
- YYYYMMDD ほげほげの方法</a><br/>
-
- </nav>
- <hr><!---------------------------------------------------->
- <secton>
- <h3 id="YYYYMMDD ほげほげの方法">YYYYMMDD ほげほげの方法</h3>
- <p>ほげほげの記述。</p>
- </secton>
- <footer>
- <hr><!---------------------------------------------------->
- <a href="/">Home</a > <a href="javascript:history.go(-1)">戻る</a >
- </footer>
- </body>
- </html>
最小のhtml5
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>ほげほげについて</title>
- </head>
- <body>
- <header>
- </header>
- <p>本文</p>
- </body>
- </html>
通常のコメント
<!-- ...... -->
スタイルシートの中では、/* */ で行なう
<style>
<!--
<style type="text/css">
.button_menu {width:"240px";} /*メニューボタンの幅 */
.tr_height {height:"50px";} /*メニューテーブルの各行の高さ */
</style>
-->
</style>
<FORM METHOD=POST enctype=multipart/form-data>
<input NAME="ATTACH1" type="file" size="28">
</form>
このファイル名に、初期値を予め設定しておく事は、できんとかいっていたなぁ〜
ファイル名にめちゃくちゃなファイル名を設定したらどうなるか?
WinodwsXPベースのブラウザでは、ドライブ指定が無いとサブミットされないようだ。
2005/07/13
http://myhost/test/testapge.html を表示している時に href="aaa.html" は http://myhost/test/aaa.html を表示する。 href="bbb/aaa.html" は http://myhost/test/bbb/aaa.html を表示する。 href="./aaa.html" は http://myhost/test/aaa.html を表示する。 href="../bbb/aaa.html" は http://myhost/bbb/aaa.html を表示する。 href="/aaa.html" は http://myhost/aaa.html を表示する。 href="/ccc/aaa.html" は http://myhost/ccc/aaa.html を表示する。 2001/11/11
http://www.matsusaka-u.ac.jp/~okumura/networking/private-ip.html
mystyle.css
ヘッダー2の設定内容を調べて物にしましょう!
H2 {
BORDER-TOP-WIDTH: thin; PADDING-RIGHT: 0.5em;
PADDING-LEFT: 0.5em;
FONT-WEIGHT: bold;
BORDER-LEFT-WIDTH: thin;
FONT-SIZE: medium;
BORDER-LEFT-COLOR: white;
BORDER-BOTTOM-WIDTH: thin;
BORDER-BOTTOM-COLOR: white;
PADDING-BOTTOM: 0.2em;
MARGIN: 1em 0em 0em;
BORDER-TOP-COLOR: white;
PADDING-TOP: 0.2em;
BACKGROUND-COLOR: #9999ff;
BORDER-RIGHT-WIDTH: thin;
BORDER-RIGHT-COLOR: white
}
2001/11/15
最終目標としては、
| H2 タグは、こうなってほしい |
ので、スタイルシートで
H2{ background:"#B3B3FF";
font-weight: bold;
}
とすることにした。
スタイルシートを使うと、段落毎の背景が指定できるのはおもしろい。背景とすることで、損段落、つまり横1行が同じ背景となる。
スタイルシートは、HTML上で修飾するよりもはるかに強力に、かつ統一的に見た目をコントロールできるようだ。スタイルシートというだけあり、見た目の修飾は強力である。
2001/11/16
2002/07/16時点で使用しているスタイルシートの内容
/********** リンクにフォーカスインした時は、色を変える**********/
A:hover {
color: "red";
}
/********** H3は、横一行ボーダー状態に見せかける**********/
H3{ background:"#B3B3FF";
font-weight: bold;
}
/********** code は、バックカラーを変える**********/
pre { background:"#eec9fe";
}
http://www.jah.ne.jp/~mote/html_memo/css.html
CSSにはHTMLの特殊なスタイルを定義するための疑似クラス というものがあります。 A:link {
color: #0000ff ;
}
A:visited {
color: #0000aa ;
}
A:hover {
color:#ff0000;
}
ヘッダに
<style fprolloverstyle>A:hover {font-weight: bold} </style>
と宣言するだけで、リンクの全てに、マウスが乗っている時は、フォントが太字に変化します。
おもしろそうなので、shodai_base.css
を作って、これを宣言するようにしてみました。このページはスタイルから既に摘要しています。
ヘッダセクションに下記の一行を追加すればOK!
<link rel="stylesheet" type="text/css" href="/style/shodai_base.css">
2001/11/16
以下のようにすれば、JavaScript部分を外だしできる。
<script src=スクリプトファイル名></script>
スクリプトファイル名の拡張子は、jsの固定です。
例)
<script src="script.js"></script>
外だしするスクリプトファイルは次のようにJavaScriptのみ記述します。
script.js---------
document.write("aaaaaaaaaaaaaaaaaaaa");
---------
このページは、冒頭部のLastUpDateを上記の方法を用いて運用しています。
2001/11/16
例) ボディタグにUnload時のcall先を定義している
<body onUnload="body_unload()" >
</body>
2001/11/16
<pre><code>....</code></pre>が4.0Transにも許可されていますし、一番正しいと思えますが、セミコロンやHTML自身をサンプルとして表示するとき、特殊文字に変換されるのが気に入らない。人様のホームページをみたら次のようなものがあるようです。
| <XMP> |
| N1 | N2 | N3 | N4 | N6 | E2 | E3 | E4 | E5 | i1 | i2 | J | EZ | iCab | BTRON | DP2 | DP3 | WBe |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | × | × | × | × | ○ | × | ○ | ○ | × |
| HTML | 2.0 | 3.2 | 4.0Trans | 4.0Frame | 4.0Strict |
|---|---|---|---|---|---|
| ○ | ○ | × | × | × |
| 囲まれた文書をそのまま表示します。<PRE>と違いタグの解釈は行わないためページのソースやプログラムリストの表示に使用します。 |
試しにやってみましょう。詳細は、右クリックでソースを見てくださいね!
tab
<code></code>
\ ' ,
fasfsadfasdfsadf
aaa="1";
aaa="1";
aaa="1";
<pre><code><xmp>を組み合わせたらきれいにできましたが、セミコロンは、FrontPageが過敏に反応してしまい、HTML上にセミコロンを打つことができず特殊文字に変換してしまい、画面に変換した後文字が出てしまいました。イマイチ危険だ!
| <PLAINTEXT> |
| N1 | N2 | N3 | N4 | N6 | E2 | E3 | E4 | E5 | i1 | i2 | J | EZ | iCab | BTRON | DP2 | DP3 | WBe |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | × | × | ○ | × | ○ | ○ | × |
| HTML | 2.0 | 3.2 | 4.0Trans | 4.0Frame | 4.0Strict |
|---|---|---|---|---|---|
| ○ | ○ | × | × | × |
| 以下に続くデータをテキストとして表示します。以後はHTMLタグの解釈は一切行われずプレーンテキスト(標準テキスト)形式で表示されます。 Netscape Navigator 6 PR1ではバグがあって正常に動作せずタグを半端に解析して表示してしまいます。 |
これは、/html も無視されてしまうのかな?
http://www.openspc2.org/html_v3/
2001/11/19
最近、コードをコメントなどの色情報も含めて、WEB上でかっこよく表示するソフトを発見した一覧
http://blog.37to.net/2007/06/syntax_highlighter/
http://www.forest.impress.co.jp/article/2006/05/17/sourceconverter.html
http://www.iwahrt.com/iwahrt/DetailSoftware.do?id=t000003&no=18&type=1
2008/03/24
window.resizeTo(screen.availWidth,screen.availHeight);
window.moveTo(0,0);aval〜 は、使用可能範囲を返してくれるので、スタートバーの大きさを差し引いて返してくれます。
2001/12/22
応用適用例
{
/* フォーム横サイズを初期表示時800ドット
縦幅はディスクトップに合わせる
そして、右側に寄せる
*/
var intiFormWidth = 800;
window.resizeTo(intiFormWidth,screen.availHeight );
window.moveTo(screen.availwidth - intiFormWidth ,0);
}
関数の外に記述すると、フォームの読み込み時に処理が行われます。
2004/09/29
以下のケースの場合、同じスタイルが両方に含まれていたら、shodai_base2.cssが優先です。
<link rel="stylesheet" href="/shodai/style/shodai_base.css" type="text/css">
<link rel="stylesheet" href="/shodai/style/shodai_base2.css" type="text/css">
background-color:transparent; とすれば、初期値(透過色)になる。
2002/01/17
<TABLE>
<TR>
<TD></TD>
</TR>
</TABLE>
とすると
のようになってしまう。
<TABLE>
<TR>
<TD> </TD>
</TR>
</TABLE>
と、すれば、
ように表示される。
2002/01/21
Javascriptです。
timerId = setTimeout("myFunc()",1000); 関数myFunc() を 1秒後に一回起動する。
clearTimeout(timerId); timerIdで参照される処理をキャンセルする。
intervalId = setInterval("myFunc()",500); 関数myFunc() を 0.5秒毎に起動する。
clearInterval(intervalId); intervalIdで参照される処理をキャンセルする。
setTimeoutはclearTimeoutでしか殺せません。
2002/02/06
マウスが無くても、アンカーなどを利用するためのようなもの。
< a href="http://tohoho.wakusei.ne.jp/html/attr/accesskey.htm">http://tohoho.wakusei.ne.jp/html/attr/accesskey.htm
意味合いとしては、「今回表示したページをキャッシュに登録しないようにする」という事により実現します。
Cache-Controlだけも、たいてい有効になるそうですが、Pragmaから指定した方が確実との事。
二つ設定しておけば、絶対大丈夫か。
<META http-equiv="Pragma" content="no-cache">
<META http-equiv="Cache-Control" content="no-cache">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title>HTML ノウハウ.</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<META http-equiv="Pragma" content="no-cache">
<META http-equiv="Cache-Control" content="no-cache">
<title>No Tiltle.</title>
<!-- write by shodai watanabe 01/11/17(土) -->
<link rel="stylesheet" href="/shodai/style/shodai_base.css" type="text/css">
<style type="text/css">
</style>
</head>
2002/04/25
しかし、上記の設定をしても、リンクした画像ファイルは、キャッシュが有効になってしまっていた。
そのときは、画像ファイルへのパスの中に、タイムスタンプを入れる事によって異なるファイルであることを強制的に認識させて解決した。
クエリー文字を使う方法もあるらし
<link href="common.css?20060426" rel="stylesheet" type="text/css"> <script src="common.js?20060426" language="javascript" type="text/javascript"></script>
http://isweb17.infoseek.co.jp/computer/takao_se/j_script/ie/script/setime_s.htm
<html>
<head>
<title>IME-Mode</title>
<script Language="JavaScript">
<!--
function changeIME(md)
{
document.myFORM.myTEXT.style.imeMode = md;
}
// -->
</script>
</head>
<body>
<table>
<tr>
<th>設定値</th>
<th>説明</th>
</tr>
<tr>
<th>auto</th>
<td>自動切り換え</td>
</tr>
<tr>
<th>active</th>
<td>日本語入力にする</td>
</tr>
<tr>
<th>inactive</th>
<td>英語入力にする</td>
</tr>
<tr>
<th>deactivated</th>
<td>日本語入力なし</td>
</tr>
</table>
<hr>
<form name="myFORM">
<p><input TYPE="text" name="myTEXT" size="20"><br>
<input TYPE="button" onClick="changeIME('active')"
VALUE="日本語入力モードにする"> <input TYPE="button"
onClick="changeIME('inactive')" VALUE="英語入力モードにする"> </p>
</form>
</body>
</html>
http://www.users.gr.jp/ml/archive/ASP/6570.asp
スタイルシートのimemodeプロパティでIMEを動的に切り替えることが
可能です。
ただし、Internet Explorer限定で、バージョンも5以降のみでしか
動作しなかったように思いますので、どれだけ実用に耐えるかは疑問
ですが。(IE5での動作は確認済みです)
Syntax
HTML { ime-mode: sMode }
Scripting object.style.imeMode [ = sMode ]
2002/04/26
コントロール.disabled = true; 使用不可
コントロール.disabled = false; 使用可
2002/05/01
コントロール.style.visibility = "visible"; 表示
コントロール.style.visibility = "hidden"; 非表示
コントロール.style で、 そのコントロールのスタイルオブジェクトを表す。
つまり、スタイルオブジェクトのvisibilityプロパティの値を変更する事により制御する。
2002/05/01
オブジェクト.style.overflow = "hidden"; 非表示
オブジェクト.style.overflow = "auto"; 自動表示
つまり、スタイルシートで設定できるようです。他にも設定できる値があります。
フレーム分割されたフォームに対して、上記の事を有効にするには、
予めscrolling="auto"や"yes"を設定しておく必要があるようです。
<!-- frame.html-->
<html>
<head>
</head>
<frameset name='TopFrameSet' rows="31%,*">
<frame name="frame1" src="new_page_1.htm" scrolling="auto">
<frame name="frame2" src="new_page_2.htm" scrolling="yes">
</frameset>
</html>
<!-- new_page_2.htm-->
<html>
<head>
</head>
<body>
<p><input type="button" value="スクロールなし" onclick="func1()"></p>
<p><input type="button" value="スクロールあり" onclick="func2()"></p>
</body>
</html>
<script type="text/javascript">
<!--
function func1(){
parent.frame1.document.body.style.overflow = "hidden";
}
function func2(){
parent.frame1.document.body.style.overflow = "auto";
}
// -->
</script>
2002/06/25
Javaスクリプト文で行なう方法は以下のようにすると容易である。
<script language="JavaScript">
document.write(document.lastModified);
</script>
が、HOOPSのように、広告バナーが動的に付く場合は、クライアントブラウザから呼出があった時点で広告バナーが生成されて、そのときの更新日が返されてしまう。
ひとつの解決方法としては、たまたまFrontPageで作っているので、
組み込み機能で実現してみることにした。
<!--webbot bot="Timestamp" S-Type="EDITED" S-Format="%Y/%m/%d %H:%M:%S" -->| <!--webbot bot="Timestamp" S-Type="EDITED" S-Format="%Y/%m/%d %H:%M:%S" --> | 2024/07/07 13:37:22 |
| document.write(document.lastModified); |
2002/08/27
自分のサイトのトップに robots.txt を置けば良いらしい。
http://tohoho.wakusei.ne.jp/wwwxx079.htm
http://search.lycos.co.jp/help/6_4.html
2003/01/19
決まったサイズで表示をしたい時は、window.open() のオプションパラメタから resizable=no にて実現できる。普通にリンクから開かれた場合にも、サイズを固定にする方法はないか?
見つけられない!! でけへん
window.open() で固定化しても、そのなかにリンクが含まれていて、shiftを押しながらリンクをクリックするとそのページは固定化されないから〜
2004/06/25
HTMLソース
<dl>
<dt>ジョン・レノン</dt>
<dd>1940年10月9日リヴァプール生まれ。</dd>
<dt>ポール・マッカートニー</dt>
<dd>1942年6月18日リヴァプール生まれ。</dd>
</dl>
<dl compact="compact">
<dt>ジョン</dt>
<dd>1940年10月9日リヴァプール生まれ。</dd>
<dt>ポール</dt>
<dd>1942年6月18日リヴァプール生まれ。</dd>
</dl>
|
compact属性は、定義語と定義説明のセットの表示を小さく表示するよう指定するもので、用語が短いものである場合に限り有効
コード--------------
<dl compact>
<dt> 12 </dt>
<dd> あああああああああああああああああ</dd>
<dt> 123 </dt>
<dd> あああああああああああああああああ</dd>
<dt> 1234 </dt>
<dd> あああああああああああああああああ</dd>
<dt> 12345 </dt>
<dd> あああああああああああああああああ</dd>
<dt> 123456 </dt>
<dd> あああああああああああああああああ</dd>
</dl>
表示------------------
<form method="POST" action=url >
<input type="text" name="text1">
</form>
データは URI の一部ではなく、独立した本文として送られますので、よほどのことがない限り切られることはありません。
<form method="GET" action=url >
<input type="text" name="text1">
</form>
action 属性に指定した URI に ? をつけ、その後にデータをくっつけて、その URI を要求します。
データは URI として送られ、それを受け取ったサーバは ? 以降を環境変数に入れてプログラムに渡します。
実装上、URI の長さや環境変数の長さに制限がある場合、長いデータを送ろうとすると切れてしまうことがあります。
また、<a href=url>で送信する場合も、GETの扱いになります。
http://www.ne.jp/asahi/minazuki/bakera/html/reference/formmethod
業務で使用する場合は、普通、POSTを使う。
GETで送信できるレングスは256文字程度?また、クライアントに送信内容が見えてしまう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-31J">
<title>test005 select insaert update delete </title>
</head>
<SCRIPT Language="JavaScript">
<!--
function funcSubmit(obj)
{
/* 引数のフォームエレメントのname属性を、
隠しエレメントの値に設定した後、SUBMITを行う
*/
document.submitform.method_type.value = obj.name;
alert(document.submitform.method_type.value); //確認用
document.submitform.submit();
}
// -->
</SCRIPT>
<body>
<form method="POST" action="testservlet" name="submitform">
<p>
KEY: <input type="text" name="key" value = 'aaaaa' ><br>
DATA:<input type="text" name="data" value = bbbbb size="100" ><br>
<input type="button" value="検索" name="go_select" onclick="funcSubmit(go_select)">
<input type="button" value="追加/更新" name="go_update" onclick="funcSubmit(go_update)">
<input type="button" value="削除" name="go_delete" onclick="funcSubmit(go_delete)">
<input type="hidden" value="n/a" name = "method_type">
</form>
</body>
</html>
サブミットボタンをボタンにして、関数を呼び出すようにする。
ボタンの名前を隠しフィールドに設定して、サーブレット側で判断する…。
20090728 サンプルコードの改修
document.submitform.method_type.value = obj.name
IE以外は、document をつけないと、いけないみたいだ
スタイルシートに以下のように記述すれば良い
body{
font-family:"HGS創英角ポップ体";
}
明示的にフォントが指定されていない時は、上記のフォントがディフォルトになる。
クライアントブラウザに指定されたフォントがインストールされていない時は、OS標準のフォントになるようである→MSPゴシック?
| コード番号 | 意味 |
| 100 | Continue(未定義) |
| 101 | Switching Protocols(アクセス先のプロトコルを変更した) |
| 200 | OK(正常にコンテンツ読み込みに成功) |
| 201 | Created(PUTが新しいオブジェクトの作成に成功した) |
| 202 | Accepted(要求は受け付けた) |
| 203 | Non-Authoritative Information(信ずべき情報ではない?) |
| 204 | No Content(コンテンツが存在しない) |
| 205 | Reset Content(コンテンツのリセット中) |
| 206 | Partial Content(コンテンツの一部が不完全) |
| 300 | Multiple Choices(リクエストされたURLは2つ以上のリソースを指している) |
| 301 | Moved Permanently(リクエストされたURLはサーバー上に存在しない) |
| 302 | Found(リクエストされたURLは一時的に移転した) |
| 303 | See Other(リクエストされたURLは一時的に移転したので、そちらに移動) |
| 304 | Not Modified(コンテンツとキャッシュが未修整) |
| 305 | Use Proxy(プロキシーの使用) |
| 307 | Temporary Redirect(テンポラリーが管理されていない) |
| 400 | Bad Request(構文に間違いがあるリクエスト) |
| 401 | 認証に失敗した |
| 402 | Payment Required(有料) |
| 403 | 指定したページへのアクセス権限がない |
| 404 | 指定したページが見つからない |
| 405 | Method Not Allowed(メソードが許可されない) |
| 406 | Method Not Allowed(メソードが許可されない) |
| 407 | Proxy Authentication Required(プロキシーがクライアント情報を要求) |
| 408 | Request Time-out(リクエストの時間切れ) |
| 409 | Conflict(こちらの要求と矛盾している) |
| 410 | Gone(要求されたURLはサーバーから削除された) |
| 411 | Length Required(長さが省略された) |
| 412 | Precondition Failed(調整に失敗) |
| 413 | Request Entity Too Large(エントリー・リクエストが大きすぎる) |
| 414 | Request-URI Too Large(URIリクエストが大きすぎる) |
| 415 | Unsupported Media Type(メデイァ・タイプがサポートされていない) |
| 416 | Requested range not satisfiable(リクエスト範囲が満足されていない) |
| 417 | Expectation Failed(期待されたが失敗) |
| 500 | Internal Server Error(サーバー側の何らかのエラー) |
| 501 | Not Implemented(サーバーに未実装の処理を要求した) |
| 502 | Bad Gateway(無効なレスポンスを受信した) |
| 503 | Service Unavailable(要求が一時的に利用不可能) |
| 504 | Gateway Time-out(ゲートウェイの時間切れ) |
| 505 | サーブレットやCGIなど、サーバ内部に問題があってページを表示できない |
<table border="0" id="table1" cellspacing="1" bgcolor="#000000"> <tr> <td bgcolor="#FFFFFF">aaa</td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"></td> <td bgcolor="#FFFFFF">a</td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF">ccc</td> </tr> </table>
FrontPage での指定方法例
ポイントは、表のバックカラーが、セルのスキマからにじみ出てくるようにする事である
|
Google
http://www.google.co.jp/addurl/
Yahoo (ログインが必要)
http://submit.search.yahoo.co.jp/add/request
ソースコード HTML化 コンバーター「唐辛子」
http://kujirahand.com/tools/tougarasi/
上記のURLで直接変換が可能
FlashPlayerが必要なしくみであったので、今は使えない
ソースコード->HTML 変換ソフト T'sConverter Ver 2.00
http://www.tsware.jp/download/tsconv/
インストールが必要
2023/07/08
srctohtml ソースをHTMLで見やすく出力するツール マージナルソフト (marginalsoft.com)
20240707 最近はこれが使いやすかった
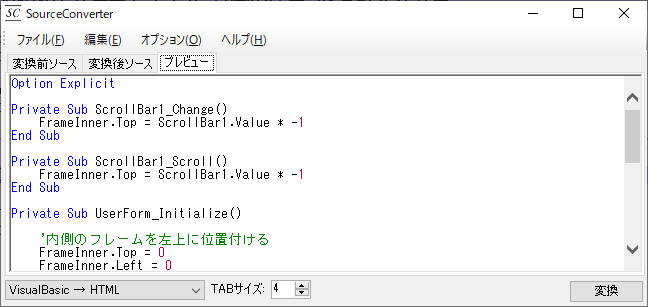
SourceConverterの詳細情報 : Vector ソフトを探す!

Win10で実行するとき、管理者権限で実行しないとエラーになった
C:\Program Files (x86)\IwahrT\SourceConverter\SourceConverter.exe
当サイトで使用しているスタイルシート。IEだと正しく表示されるが、Firefoxだと無視されてしまう。
ネットに スタイルシートが正しく記述されているかどうかを、検証してくれるサイトがあるらしい
W3C CSS 検証サービス
http://jigsaw.w3.org/css-validator/#validate_by_uri+with_options
確かにエラーになる。これを直したら、Firefoxでも認識されるのか?
20090521_スタイルシートのチェック でチェックを行ったところ、2点エラーが発覚した
1点目
スタイルシートの色指定に ダブルクオートをつけていた
color: "red"; 誤り
color: red; 正しい
2点目
<head> <meta http-equiv="Content-Type" content="text/html; charset=x-sjis"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta name="GENERATOR" content="Microsoft FrontPage 6.0"> <title>ほげほげの覚え書き</title> <link rel="stylesheet" href="/shodai_base.css" type="text/css" > </head>
<meta http-equiv="Content-Style-Type" content="text/css"> が必要らしい
基準スタイルシート言語
文書中の style 属性で使用するスタイルシートの基準言語を指定します。
スタイルシートを用いる際は指定しておくことが推奨されています。
http://human-dust.kdn.gr.jp/doujin/net/right.html
絶対的に防ぐ事は不可能だけど、気休めでいくつか実装テストしてみる。
<script Language="JavaScript"> function funcSubmit(form){ // 2重送信防止 try{ if (form.submited.value == ""){ form.submited.value = "true" ; form.submit() ; } }catch(e){ // フォームが読み込まれていない時の事を考慮 } function funcInit(form) { form.submited.value = ""; } } </script>
form.submited.value は form 内の変数
funcInit は body onload で呼び出すもの。
戻るボタンで戻された時にフラグをクリアする意味がある
サンプル 2重送信禁止サンプル
パターン2
http://www.openspc2.org/reibun/javascript/form/002/
フラグを使う事にはかわりない。その判定をonsubmitイベントのコールバック関数で行っているという事である。
サブミットがかかれ必ずonsubmitイベントがはしるので、パターン2のほうがよりよいかもしれない
<p> <a href="javascript:history.go(-1)">戻る</a > <script language="JavaScript">document.write(document.lastModified);</script> </p> <hr>
使えそうな javaScript ライブラリを調べていた
http://www.openspc2.org/JavaScript/Ajax/Library/index.html
クライアント側の項目チェック系
http://www.jsvalidate.com/demo/?search=aaa
リアルタイム系チェック
http://masuidrive.jp/validation/
ダイアログ的フォーム系
http://prototype-window.xilinus.com/samples.html
選択系
http://interface.eyecon.ro/demos/?page=demos
グリッド系
http://dhtmlx.com/
http://dhtmlx.com/docs/products/dhtmlxGrid/index.shtml
コンボ
http://dhtmlx.com/docs/products/dhtmlxCombo/index.shtml
★グリッド系
http://www.extjs.com/products/extjs/
http://www.extjs.com/deploy/dev/examples/grid/array-grid.html
更新可能なグリッド
http://www.extjs.com/deploy/dev/examples/grid/edit-grid.html
Ajaxはじめの一歩 XMLHttpRequest - [JavaScript]All About
http://allabout.co.jp/internet/javascript/closeup/CU20050515A/index.htm
URLからダウンロードできる
APIヘルプページを落としてみた
html/jQuery132JapaneseManual.zip
jQuery 1.3.2 日本語リファレンス
http://semooh.jp/jquery/
比較的、容易に カッコ良い見た目にできる
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-31j"> <title>Insert title here</title> <script type="text/javascript" src="lib/jquery/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="lib/flexigrid/flexigrid.js"></script> <script type="text/javascript" src="lib/flexigrid/flexigrid.pack.js"></script> <link href="./flexigrid.css" rel="stylesheet" type="text/css"> <script> //http://journal.mycom.co.jp/articles/2008/06/25/flexigrid/001.html </script> </head> <body> <table id="zip_list"> <thead> <tr> <th width="50">郵便番号</th> <th width="70">都道府県名</th> <th width="70">市区名</th> <th width="150">地名</th> </tr> </thead> <tbody> <tr> <td>150-0002</td> <td>東京都</td> <td>渋谷区</td> <td>渋谷</td> </tr> <tr> <td>150-0013</td> <td>東京都</td> <td>渋谷区</td> <td>恵比寿(次のビルを除く)</td> </tr> <tr> <td>150-0034</td> <td>東京都</td> <td>渋谷区</td> <td>代官山町</td> </tr> <tr> <td>150-0034</td> <td>東京都</td> <td>渋谷区</td> <td>代官山町</td> </tr> <tr> <td>150-0034</td> <td>東京都</td> <td>渋谷区</td> <td>代官山町</td> </tr> <tr> <td>150-0034</td> <td>東京都</td> <td>渋谷区</td> <td>代官山町</td> </tr> <tr> <td>150-0034</td> <td>東京都</td> <td>渋谷区</td> <td>代官山町</td> </tr> <tr> <td>150-0034</td> <td>東京都</td> <td>渋谷区</td> <td>代官山町</td> </tr> </tbody> </table> <script type="text/javascript"> <!-- $(document).ready(function() { $('#zip_list').flexigrid({width:'auto', height:'100',resizable:false}); ); --> </script> ここまで </body> </html>
ダウンロード
http://code.google.com/p/flexigrid/downloads/list
紹介記事
http://journal.mycom.co.jp/articles/2008/06/25/flexigrid/003.html
flexgridのパラメタについて
http://blog.cuegraphix.com/?p=86
flexigrid meets Django!
http://sky.ap.teacup.com/shibu/102.html
jQueryで簡単にHTMLのテーブルを豪華にする方法
http://d.hatena.ne.jp/hiro_nemu/20090608
jQueryのFlexigridを使ってみた
http://blog.cuegraphix.com/?p=86
jQueryのFlexigridを使ってみた(2) データ成形編
http://blog.cuegraphix.com/?p=98
Flexigrid プロパティ一覧
http://blog.jojo.jp/?eid=1269181
カラムヘッダのドラッグ移動を無効にしたい…と思ったら
このあたりを、無効にするような実装をすれば良いと思われる。
flexigrid.js 約145行目あたり。
else if (dragtype=='colMove') //column header drag { // $(g.nDiv).hide();$(g.nBtn).hide(); // this.hset = $(this.hDiv).offset(); // this.hset.right = this.hset.left + $('table',this.hDiv).width(); // this.hset.bottom = this.hset.top + $('table',this.hDiv).height(); // this.dcol = obj; // this.dcoln = $('th',this.hDiv).index(obj); // // this.colCopy = document.createElement("div"); // this.colCopy.className = "colCopy"; // this.colCopy.innerHTML = obj.innerHTML; // if ($.browser.msie) // { // this.colCopy.className = "colCopy ie"; // } // // // $(this.colCopy).css({position:'absolute',float:'left',display:'none', textAlign: obj.align}); // $('body').append(this.colCopy); // $(this.cDrag).hide(); }
プロパティに colMove=false などと 追加するとスマートかも。
<a href="javascript:funcMySubmit()">さぶみっと</a><br/>
http://goomino.blog9.fc2.com/blog-entry-12.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <title>Tablesorter</title> <head> <link type="text/css" rel="stylesheet" href="tablesorter.css" /> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.tablesorter.js"></script> <script language="javascript" type="text/javascript"> <!-- $(document).ready(function(){ $("#tablesorter").tablesorter({ widgets:['zebra'] /* 年月を降順指定 */ /* widgets:['zebra'],*/ /* sortList: [[0, 1]] */ /* 年月のみソート可能 */ /* widgets:['zebra'],*/ /* headers:{1:{ sorter:false }} */ }); // mouseover 時 $("#tablesorter tbody tr").mouseover(function() { $(this).addClass("over"); }); // mouseout 時 $("#tablesorter tbody tr").mouseout(function() { $(this).removeClass("over"); }); $("#tablesorter").click(testSingleSelct); function test01(event){ alert("test01"); // var target = $(event.target); // alert(target.html()); // tdの中が返る // // alert(event.currentTarget.nodeName); // table が返る //クリックイベントが発生した時に、over クラスが乗っているタグに、rowSelect クラスを入れたい $(this).find(".over").toggleClass("rowSelect"); } function testMultiSelct(event){ //クリックイベントが発生した時に、over クラスが乗っているタグに、rowSelect クラスを入れたい $(this).find(".over").toggleClass("rowSelect"); } function testSingleSelct(event){ //クリックイベントが発生した時に、over クラスが乗っているタグに、rowSelect クラスを入れたい $(this).find(".over").toggleClass("rowSelect"); $(this).find(":not(.over)").removeClass("rowSelect"); } }); // --> </script> </head> <body> <div id="tableheader"> <div id="tablecontent"> <table id="tablesorter" cellpadding="0" cellspacing="0"> <thead> <tr><th>年月</th><th>沿革</th></tr> </thead> <tbody> <tr><td>1999/01</td><td>あいうえお</td></tr> <tr><td>1999/02</td><td>かきくけこ</td></tr> <tr><td>1999/03</td><td>さしすせそ</td></tr> <tr><td>2000/01</td><td>たちつてと</td></tr> <tr><td>2000/02</td><td>なにぬねの</td></tr> <tr><td>2000/03</td><td>はひふへほ</td></tr> <tr><td>2001/01</td><td>まみむめも</td></tr> <tr><td>2001/02</td><td>やゆよ</td></tr> <tr><td>2001/03</td><td>らりるれろ</td></tr> <tr><td>2009/01</td><td>わ</td></tr> <tr><td>2009/02</td><td>ん</td></tr> </tbody> </table> </div> </div> </body> </html>
#tablesorter tbody tr.rowSelect td{ background-color: blue; }
FireFoxのFireBugのようなデバッガが、IE版では無いのか??
IE8が使える場合は、開発者ツールが使える。ではIE7やIE6しかない環境では??
Microsoft Script Editor
Excelがイントールされていれば使える。(Excel2003)
初めて使用する時は、モジュールの追加インストールが必要な場合がある。
これだけでは、THMLの編集ができるようになっただけで、デバッグはできないようです。
デバッグできるようにするには、デバッグモジュールのインストールを行います。
再起動すると、デバッグのメニューが使用できるようになっています。
これらの作業は初回だけでOKです。
Excelからのアドインとして起動されているので、Excelは終了してはいけない。終了すると、Microsoft Script Editor も 終了してしまう。
OS Windows7 で実行しようとしたら、以下のエラーが出て、起動せず…IE8の開発者ツールでやるしかないか・・・
スタイルシートをhtmlファイルと別きりした場合、スタイルシートのキャラクタセットを正しく指定する必要がある。
漢字のフォントが正しく使用されなときは、スタイルシートのキャラクタセットが怪しい。フォントはスタイルシートに日本語で設定するので、キャラクタセットが正しくないと、フォントも正しく読み込まれない。
font-family: "MS Pゴシック";
スタイルシートのキャラクタセットの設定方法は2種類ある
方法1
スタイルシートの1行目に キャラクタセットを切る。必ず1行目にきる事。コメントの後行は不可のようだ
@charset "shift_jis";
@charset "utf-8";
方法2
スタイルシートをリンクするときに、キャラクタセットを切る。
などは、フォントを漢字できるので、スタイルシートのキャラクタセットが正しくないと、フォント名も正しく認識できず、漢字のキャラクタセットが正しくならな
検索キーワード CSS @charset stylesheet
大文字/小文字は無関係
Shift_JIS
Windows-31J
UTF-8
http://www.iana.org/assignments/character-sets
テーブルを使ってもできるけど、ダサイ
タイトルデザイン1
float を使えばできそうだ
タイトルデザイン2
display: inline は無理 左右に文字列を配置できない。
タイトルデザイン3
各ページに共通したヘッダー(フッター)をつける
http://tagland.net/technique/tech07.html
<link rel="stylesheet" type="text/css" href="/shodai_base.css">
<head>
<style type="text/css">
p {color: red}
h2 {color: blue; font-size: 120%}
</style>
<div style="color:#ffa500; font-size:20pt; font-weight:bold; text-decoration:underline;">
http://www.kanzaki.com/docs/html/htminfo17.html
<div>に width属性を設定すれば可能です
ボタンの中の字は、そのまま中央配置
<input type=button style="width:150; height:50" value="ボタン">
<div>の中の文字列 は Divのheight と line-height を同じにすればできる
<div style="width:150px; height:50px;line-height:50px;background-color:orange">もじもじ</div>
input type="text" の中の文字 line-heightは、微妙
IEでは中央に来るが、フォーカスを得ると縦に少しズレル??
FFでは、中央に来ない
縦中央がなさそうなので、パディングを使って微調整した
<input type="text" value="もげもげ" style="width:150px; height:50px;padding-top: 20px;">
visibility:hidden は 非表示にするだけで、領域は残る
display:none は 領域を確保しない。
aaaa
通常 テキストボックスを ReadOnly (書き込み禁止 表示のみ)にする場合
<input type="text" value ="12345" readonly> <input type="text" value ="12345" readonly="readonly">これは、スタイルシートからは、設定できないみたい。
JQueryを使うと、簡単にできる
$(document).ready(function(){
$(".readonly").attr("readonly","readonly");
});
<input type="text" value ="12345" class="readonly">
readonlyはアトリビュートだ!
function funcSetRadioValue(name,initvalue){
if (initvalue!=""){
var strSelecter = "[name='" + name + "'][value='" + initvalue + "']" ;
$(strSelecter).attr("checked","checked");
}else{
var strSelecter = "[name='" + name + "']" ;
$(strSelecter).removeAttr("checked");
}
}
基本的なアイディアは、「name, valueが等しいものに、checkedを付与する」とうものです。
function funcSetRadioValue(name,initvalue){ if (initvalue!=""){ var strSelecter = "[name='" + name + "'][value='" + initvalue + "']" ; $(strSelecter).attr("checked","checked"); }else{ var strSelecter = "[name='" + name + "']" ; $(strSelecter).removeAttr("checked"); } }
実線系として、自動的にフォームの全ての項目に行うようにしてみましょう。
初期値を別のhidden項目にし、ラジオとの関連を持たせることにしました。
<input type="radio" value="A" name="R3">A <input type="radio" value="B" name="R3">B <input type="radio" value="C" name="R3">C <input type="radio" value="D" name="R3">D <input type="hidden" nodeType="radioInitValue" targetName="R3" initValue="C"> <BR> <input type="radio" value="A" name="R4">A <input type="radio" value="B" name="R4">B <input type="radio" value="C" name="R4">C <input type="radio" value="D" name="R4">D <input type="hidden" nodeType="radioInitValue" targetName="R4" initValue="D"> <BR> <script type="text/javascript"> funcSetRadioInitValue(); function funcSetRadioInitValue(){ $("[nodeType='radioInitValue']").each(function(){ var targetName = $(this).attr("targetName"); var initValue = $(this).attr("initValue"); if (initValue!=""){ var strSelecter = "[name='" + targetName + "'][value='" + initValue + "']" ; $(strSelecter).attr("checked","checked"); }else{ var strSelecter = "[name='" + targetName + "']" ; $(strSelecter).removeAttr("checked"); } }); } </script>
<input type="checkbox" name="cb1" value="v1" initValue="" checked="checked">A <input type="checkbox" name="cb2" value="v2" initValue="v2">B <input type="checkbox" name="cb3" value="v3" initValue="">C <script type="text/javascript"> setInitValueCheckBox(); function setInitValueCheckBox(){ $("[type=checkbox]").each(function(){ if ($(this).attr("initValue") == $(this).val() ){ $(this).attr("checked","checked"); }else{ $(this).removeAttr("checked"); } }); }JQueryを使用しています。initValueがvalueと等しい場合、checked属性を付与しています。
table-layout: fixed と table-layout: auto
通常、table要素の属性「width」が定められてない場合、列の幅は内容に応じて決定され表示されますが、表の内容がすべて読み込まれてから列の幅が決められるので、表全体が表示されるのに時間がかかってしまいます。CSS設定
table {
width: 450px;
border: 1px solid #999999;
border-collapse: collapse;
table-layout: fixed;
font-size: 0.8em;
line-height: 1.3;
}
th.property {
width: 80px;
}
th,td {
background: #FFEEEE;
border: 1px solid #999999;
padding: 2px;
}
HTML設定
<table> <tr> <th class="property">プロパティ</th> <th>説明</th> </tr> <tr> <td>auto</td> <td>通常のように表全体の内容が読み込まれてから列の幅が決定され表示されます。こちらが初期値になります。</td> </tr> <tr> <td>fixed</td> <td>表の最初の行が読み込まれた時点で列の幅が決定されるので、表のレンダリングの速度を向上させることができます。</td> </tr> </table>列幅の総計が表全体の幅を超えてしまうと、
http://www.webbibo.com/stylesheet/table/table_fixed.html
変数の定義/未定義/値未設定、関数の定義/未定義の判定方法について
以下、Edgeで確認
// varA は 未定義の変数 this.varA == null // true this.varA === null // false this.varA == undefined // true this.varA === undefined // true this.var; this.varA == null // true this.varA === null // false this.varA == undefined // true this.varA === undefined // true this.var = null; this.varA == null // true this.varA === null // true this.varA == undefined // true this.varA === undefined // false this.var = ''; this.varA == null // false this.varA === null // false this.varA == undefined // false this.varA === undefined // false
// funcA は未定義の関数 this.funcA == null // true this.funcA === null // false this.funcA == undefined // true this.funcA === undefined // true
以上のことから、変数に有効な値が入っているか?は this.varA != null でカバーできる
関数が存在するか? も this.funcA != null で判定できる
== と === の違いのポイント 比較する型が異なるとき、==は、Number型に揃えてから判定を行う. ===は型変換を行わない
以下のように、rel="noopener" を付けるとできるらしい。遷移先から遷移元を操作されないよう、セキュリティー対策だそうだ。
- <a href="http:hogehoge.html/" target="_blank" rel="noopener">ほげページ</a>
rel="noopener noreferrer"の意味とアフィリエイト広告への影響 - WEBST8のブログ